Tree Controls
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Components: tree, treechildren, treeitem, treerow, treecell, treecols and treecol.
A tree consists of two parts, the set of columns and the tree body. The set of columns is defined by the number of treecol components. Each column will appear as a header at the top of the tree. The second part, the tree body, contains the data to appear in the tree and is created using a treechildren component.
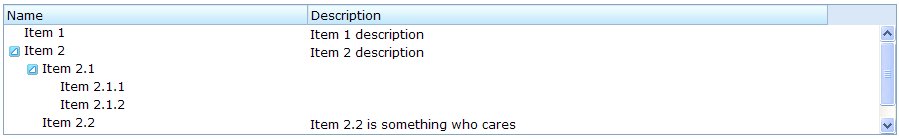
An example of a tree control is as follows.
<tree id="tree" rows="5">
<treecols>
<treecol label="Name"/>
<treecol label="Description"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1"/>
<treecell label="Item 1 description"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2"/>
<treecell label="Item 2 description"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.2"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2"/>
<treecell label="Item 2.2 is something who cares"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3"/>
</treechildren>
</tree>
tree: This is the outer component of a tree control.
treecols: This component is a placeholder for a collection oftreecolcomponents.
treecol: This is used to declare a column of the tree. By using this column, you can specify additional information such as the column header.
treechildren: This contains the main body of the tree, which contain a collection oftreeitemcomponents.treeitem: This component contains a row of data (treerow), and optionallytreechildren.- If the component doesn't contain a
treechildrencomponent, it is a leaf node that doesn't accept any child items. - If it contains
treechildren, it is a branch node that might contain other items. - For a branch node, a +/- button will appear at the beginning of the row, such that the user could open and close the item by clicking on the +/- button.
- If the component doesn't contain a
treerow: A single row in the tree which needs to be placed inside atreeitemcomponent.treecell: A single cell in a tree row which is placed inside atreerowcomponent.
Mouseless Entry tree
- Press
UPandDOWNto move the selection up and down by one tree item. - Press
PgUpandPgDnto move the selection up and down by one page. - Press
HOMEto move the selection to the first item, andENDto the last item. - Press
RIGHTto open a tree item, andLEFTto close a tree item. - Press
Ctrl+UPandCtrl+DOWNto move the focus up and down by one tree item without changing the selection. - Press
SPACEto select the item in focus.
The open Property and the onOpen Event
Each tree item contains the open property which is used to control whether to display its child items. The default value is true. By setting this property to false, you are able to control what part of the tree is invisible.
<treeitem open="false">
When a user clicks on the +/- button, he opens the tree item and makes its children visible. The onOpen event is then sent to the server to notify the application.
For sophisticated applications, you can defer the creation of the content of the tree item or manipulate its content dynamically until the onOpen event is received. Refer to the Load on Demand section in the ZK User Interface Markup Language chapter for details.
Multiple Selection
When user clicks on a tree item, the whole item is selected and the onSelect event is sent back to the server to notify the application. You can control whether a tree control allows multiple selections by setting the multiple attribute to true. The default value is false.
Paging
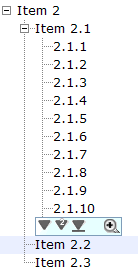
The pageSize attribute controls the number of tree items to display at once. By default, it is 10. That is, at most 10 tree items are displayed client side for each level.
A user can click to see more tree items (i.e., enlarge pageSize), or click to scroll up and down.
If you want to display all the tree items, simply set the pageSize to -1. However, it is not recommended if the tree control is large as the browser is too slow to handle a tree with a large number of items.
In addition to the pageSize attribute of a tree control, you can change the page size of each treechildren instance by modifying the treechildren』s pageSize property.
Note: The function had deprecated as of release ZK 3.0.7. Please use the paging mold instead.
The onPaging and onPageSize Event
When a user clicks to scroll up and down the page, the onPaging event is sent along with a org.zkoss.zul.event.PagingEvent instance. Similarly, the onPageSize event is sent along with an org.zkoss.zul.event.PageSize instance.
Special Properties
The rows Property
The rows attribute is used to control how many rows are visible. By setting it to zero, the tree control will resize itself to hold as many as items as possible.
The checkmark Property
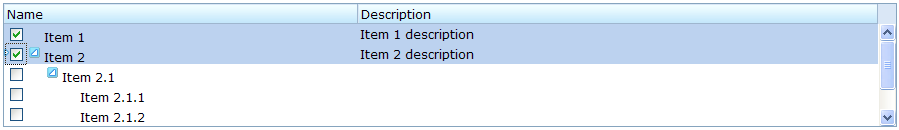
The checkmark attribute controls whether to display a checkbox or a radio button in front of each tree item. If the multiple attribute is set to true and the checkmark is set to true then a checkbox will be displayed in front of every item. However, if multiple is set to false then a radio button will be displayed instead.
The vflex Property
The vflex attribute controls whether to grow or shrink vertically to fit their given space. It is so-called vertical flexibility. For example, if the tree is too big to fit in the browser window, it will shrink to make the whole tree visible in the browser window.
This property is ignored if the rows attribute is specified.
The maxlength Property
The maxlength attribute defines the maximal allowed characters being visible at the browser. By setting this property, you can make a narrower tree control.
Sizable Columns
Like columns, you can set the sizable attribute of treecols to true in order to allow users to resize the width of the tree headers. Similarly, the onColSize event is sent when a user resizes the widths.
Create-on-Open for Tree Controls
As illustrated below, you could listen to the onOpen event, and then load the children of a tree item. You can do the same thing using group boxes.
<zk>
<tree width="200px">
<treecols>
<treecol label="Subject"/>
<treecol label="From"/>
</treecols>
<treechildren>
<treeitem open="false" onOpen="load()">
<treerow>
<treecell label="Intel Snares XML"/>
<treecell label="David Needle"/>
</treerow>
<treechildren/>
</treeitem>
</treechildren>
<zscript>
void load() {
Treechildren tc = self.getTreechildren();
if (tc.getChildren().isEmpty()) {
Treeitem ti = new Treeitem();
ti.setLabel("New added");
ti.setParent(tc);
}
}
</zscript>
</tree>
</zk>